How to setup GraphCMS
Step-by-step guide about how to create and properly configure your GraphCMS account.
Table of contents
- Tips
- Video tutorial (10 minutes)
- Create GraphCMS account
- Learn how to configure your GraphCMS project
- Configure your GraphCMS project
Tips
- Using the coupon code
unly-nrnwill grant you a 3-month 15% discount on any premium plans. - Free support is available on their Slack channel (and they’re awesome)
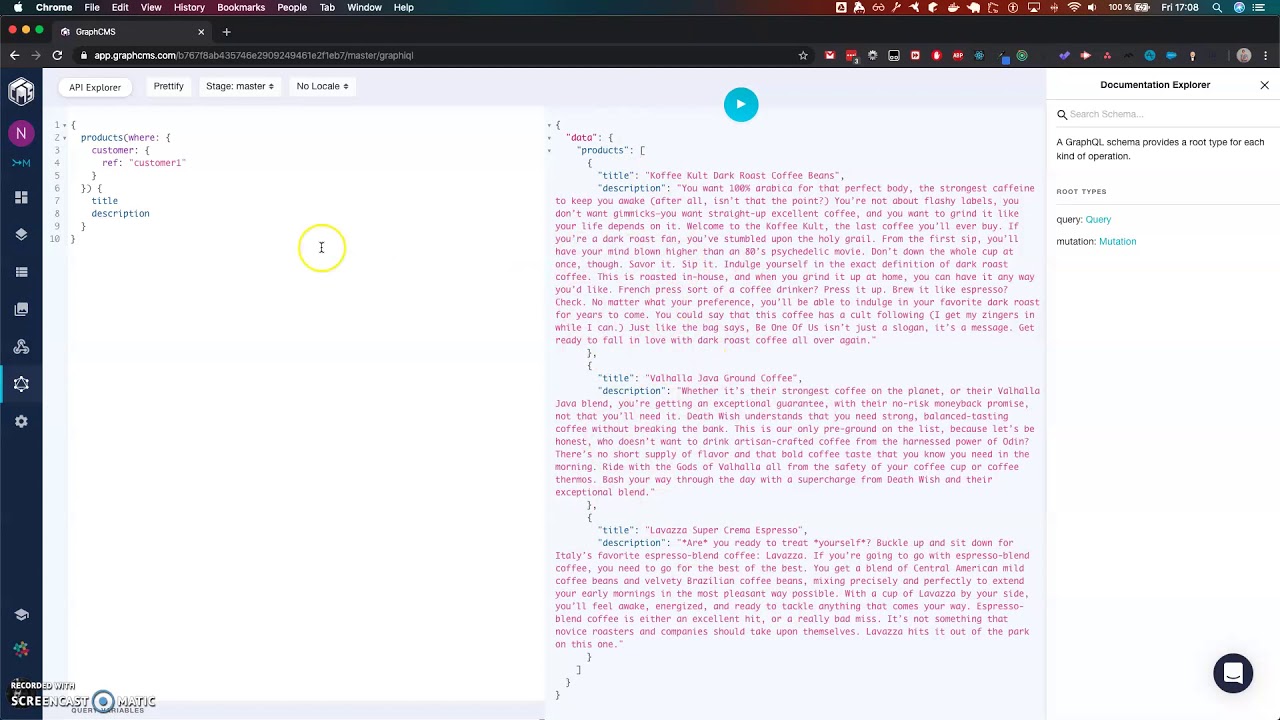
Video tutorial (10 minutes)
This video explains how to create a GraphCMS account and configure locales, versions, auth tokens and gives an overview of the settings.
This video is outdated, as it was recorded in February 2020, when NRN Demo was using the GraphCMS v1. Since then, the Demo has been upgraded to v2, and the UI has changed a bit.
Create GraphCMS account
- Create a free account on GraphCMS
- Create a new project
- Make sure to select the right region, as it cannot be changed afterwards. The “right region” is the one that’s the closest to your customers.
Learn how to configure your GraphCMS project
Public API Permissions
By default, your Public API Permissions is set to PROTECTED.
But, it is also possible to allow anyone, without any authentication, to interact with your API. This is managed using Public API Permissions:
QUERY: Allow anyone to query the data. But won’t allow to mutate any data. (read-only)MUTATION: Allows anyone to mutate the data. But won’t allow to query any data. (write-only)OPEN: Allows any consumer to both query and mutate the data.PROTECTED(default): This means an authentication is required to perform any operation on the API, and the permission scope is managed usingPermanent Auth Token. This is what we will be using in this guide.
We considered the most common use case is to allow to fetch data from your API, protected by an auth token.
The decision eventually depends on your own requirements. But please bear with us for now and keep the default PROTECTED configuration.
Permanent Auth Token
You may allow each token a different permissions scope:
QUERY: Allows any consumer to query the data. But won’t allow to mutate any data. (read-only) This is what we will be using in this guide, because we only need to fetch the data and not mutate them.MUTATION: Allows any consumer to mutate the data. But won’t allow to query any data. (write-only)OPEN: Allows any consumer to both query and mutate the data.
Configure your GraphCMS project
- Copy the
Master endpointand create aGRAPHQL_API_ENDPOINTenv variable in your.env.local- Hint: It starts with
https://api-euwest.graphcms.com/v1...
- Hint: It starts with
- Create a
Permanent Auth TokenwithQUERYpermissions.- This will generate a token that can be used to authenticate to your GraphCMS API endpoint and fetch data.
- Copy this token, you won’t be able to see it again.
- Use the previously copied auth token and create a
GRAPHQL_API_KEYenv variable in your.env.local - If you have already configured Vercel, and if you want to deploy your app online, you must also configure Vercel secrets
- Replace the
GRAPHQL_API_ENDPOINTin allvercel.*.jsonfiles (this is not a secret because it’s not considered sensitive) vercel secrets add nrn-graphql-api-key YOUR_API_KEY
- Replace the
- Your app is now properly configured and will be able to run GraphQL queries to fetch data from your app.
Important note: Do not expect your app to actually work at this time, you’ve just created a new GraphCMS project which doesn’t match the expected GraphQL API structure, all requests will fail and that’s expected.
(Optional) Replicating the GraphCMS data structure
If you want to replicate the online demo on your local computer, you will have to use the same GraphCMS schema structure so that queries can be executed successfully.
We use a particular GraphCMS data structure for our demo, you’ll need to replicate it on your GraphCMS project.
- It is recommended to watch the video if you haven’t done it already.
- It’s basically WYSIWYG, creating new fields on GraphCMS models, all changes are applied immediately (CMS + API are dynamically updated when the GraphCMS schema is changed)
Some considerations:
- Any missing field will throw a GraphQL error. (querying a field that doesn’t exist on the GraphCMS API)
- The field types must match. (Some mismatch would still succeed, like using a
Multi line textorMarkdowninstead ofSingle line textbecause it doesn’t affect the structure of the GraphQL query, but better use exactly the same types) - You can have more fields on your GraphCMS schema. (Having more fields is not an issue, the GraphQL queries will work nonetheless)
Once you’ve created all fields on GraphCMS, you can run your app locally using yarn start and it should work properly.